In the vast realm of digital product development, terms like UX Design, UI Design, and Product Design are tossed around frequently, yet they often lead to confusion or misconceptions. Each of these disciplines plays a critical role in crafting digital products, but each focuses on distinct facets of the design and development process. This article dives deep into these disciplines, unraveling their differences and showcasing how they harmonize within the broader landscape of product design.
UX Design (User Experience Design)
Definition and Scope of UX Design
User Experience (UX) Design revolves around the entire experience a user encounters when interacting with a product or service. It's not just about how a product functions; it's about the holistic journey from the first click to the final interaction. UX Design isn't solely about making things work—it's about making things intuitive, efficient, and downright enjoyable. The ultimate goal? Crafting products that don't just meet user needs but do so in a way that feels seamless and satisfying.
Core Components of UX Design:
-
User Research:
UX Design kicks off with deep-dive user research. Think qualitative and quantitative data on user behaviors, needs, and pain points—gleaned through interviews, surveys, and observational studies. The insights? They're the backbone of every design decision that follows.
-
Persona Creation:
Personas are the lifeblood of UX Design—archetypes representing the key traits, goals, and challenges of your target audience. These aren’t just imaginary friends; they're data-driven personas crafted from thorough research, serving as constant guides throughout the design process.
-
Prototyping:
Prototyping is where ideas come to life—ranging from rough wireframes to polished, interactive prototypes. This stage is all about exploration and iteration, allowing designers to gather user feedback and refine concepts before the final product takes shape.
-
Usability Testing:
Usability testing is the crucible of UX Design, where prototypes are put to the test by real users. The objective? Identify flaws, refine the design, and ensure that the final product isn't just functional, but truly user-friendly.
Example in Practice:
Imagine an online medical appointment scheduling system. A UX Designer would start with research—diving into the needs of patients and healthcare providers. They'd then craft personas like "Busy Parents" or "Healthcare Professionals" to guide the design. Prototypes would follow, tested rigorously to ensure the scheduling process is smooth, intuitive, and meets user needs.
UI Design (User Interface Design)
Definition and Scope of UI Design
User Interface (UI) Design is where visuals meet interaction—it's all about crafting the interface that users engage with. It's not just about making things look pretty; it's about making things work smoothly and consistently, ensuring that every click, swipe, or tap feels just right. While UX Design covers the entire experience, UI Design zooms in on the visual elements that make that experience possible.
Key Elements of UI Design:
-
Color Scheme:
Color isn't just a visual element—it's an emotional one. The right color scheme does more than just look good; it sets the tone, aligns with brand identity, and ensures visual harmony throughout the interface.
-
Typography:
Typography is a silent hero in UI Design—guiding the user's eyes, making content readable, and enhancing the aesthetic appeal of the interface. The choice of fonts, their arrangement, and spacing all play a pivotal role in user interaction.
-
Visual Components:
Icons, buttons, images—these are the building blocks of UI Design. They need to be more than just functional; they must be intuitive and appealing, providing clear visual cues that guide users through the interface.
-
High-Fidelity Mockups:
High-fidelity mockups are the final dress rehearsal—detailed, polished representations of the product's interface. These are used to finalize design decisions and serve as a blueprint for developers.
Example in Practice:
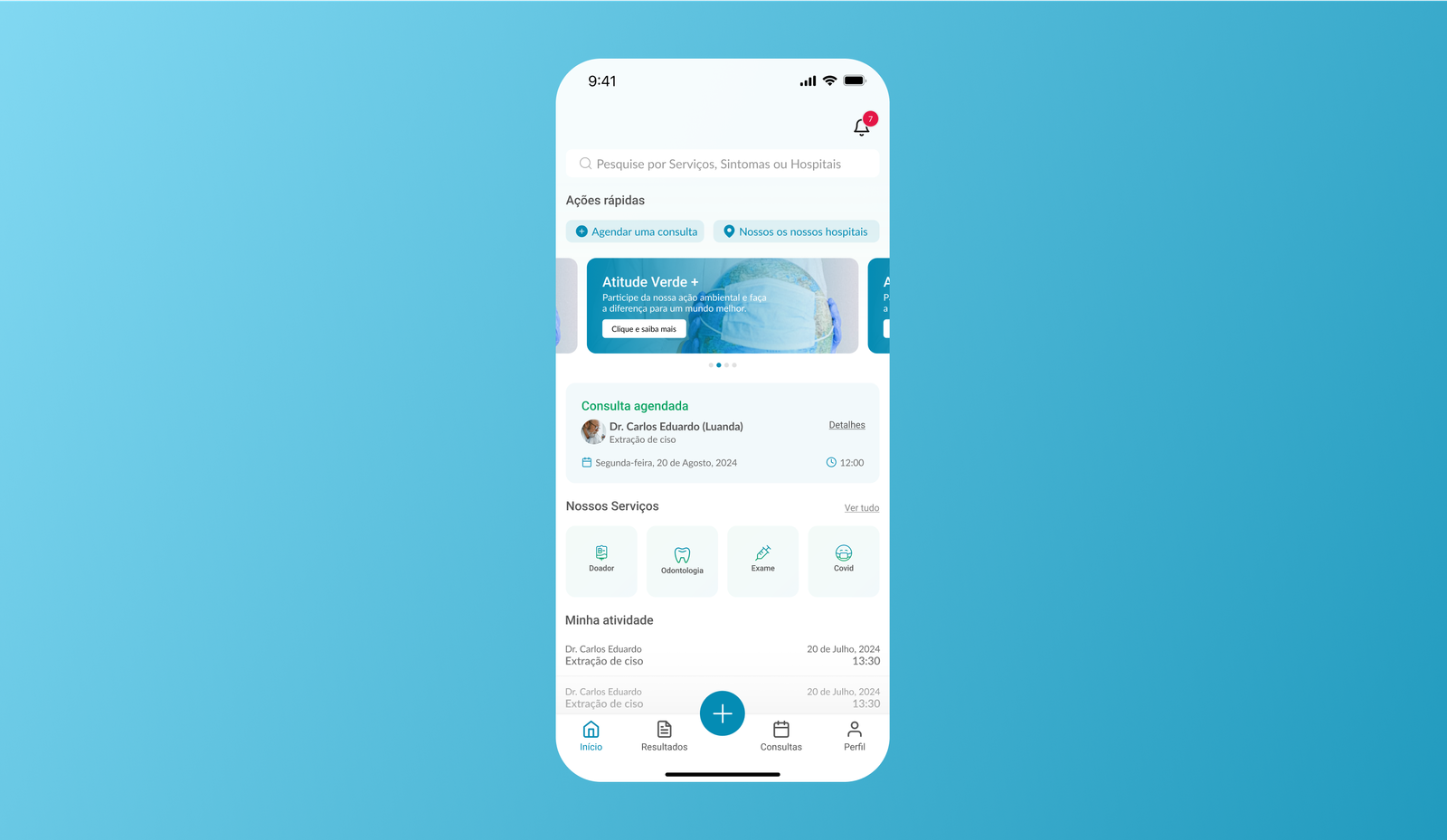
For that same online medical appointment scheduling system, the UI Designer would choose a color scheme that exudes professionalism and trust—think blues and greens. Typography would be selected for clarity and readability. The designer would create detailed mockups, ensuring users can easily navigate the system and interact with its features.
 Hospital system
Hospital system
Product Design
Definition and Scope of Product Design
Product Design is the big picture—it's a comprehensive approach that spans the entire lifecycle of a product, from the first concept to the final launch and beyond. It's an integration of UX Design, UI Design, and more—bringing in business strategy, technical development, and user needs to create a product that's not only user-centered but also market-ready. Product Designers are the glue, ensuring that the product not only meets user needs but also aligns with business goals and can be successfully developed and maintained.
Stages of Product Design:
-
Market Research and Product Definition:
Before any design work begins, market research is key—understanding the competitive landscape and pinpointing the target audience. This research sets the stage, defining the product's scope and objectives.
-
Product Development:
Product development is a team effort—bringing together designers, engineers, and product managers. This stage is where prototypes are built, designs are iterated upon, and the final product is developed. An MVP (Minimum Viable Product) is often the first real-world test.
-
Product Validation and Launch:
Before going live, the product undergoes rigorous testing to ensure it meets quality standards and user expectations. A launch plan is crafted, complete with marketing strategies and user onboarding to set the product up for success.
-
Post-Launch Support and Iteration:
The work doesn't stop at launch—continuous support and iteration are essential. User feedback is gathered, analyzed, and used to guide updates and improvements, ensuring the product stays competitive and relevant.
Example in Practice:
For the online medical appointment scheduling system, the Product Designer would start with market research—understanding what both patients and healthcare providers need. They'd define key features, create an MVP, and test it with early users. After a successful launch, the Product Designer would oversee updates and enhancements, responding to feedback and market trends to ensure the product remains a success.